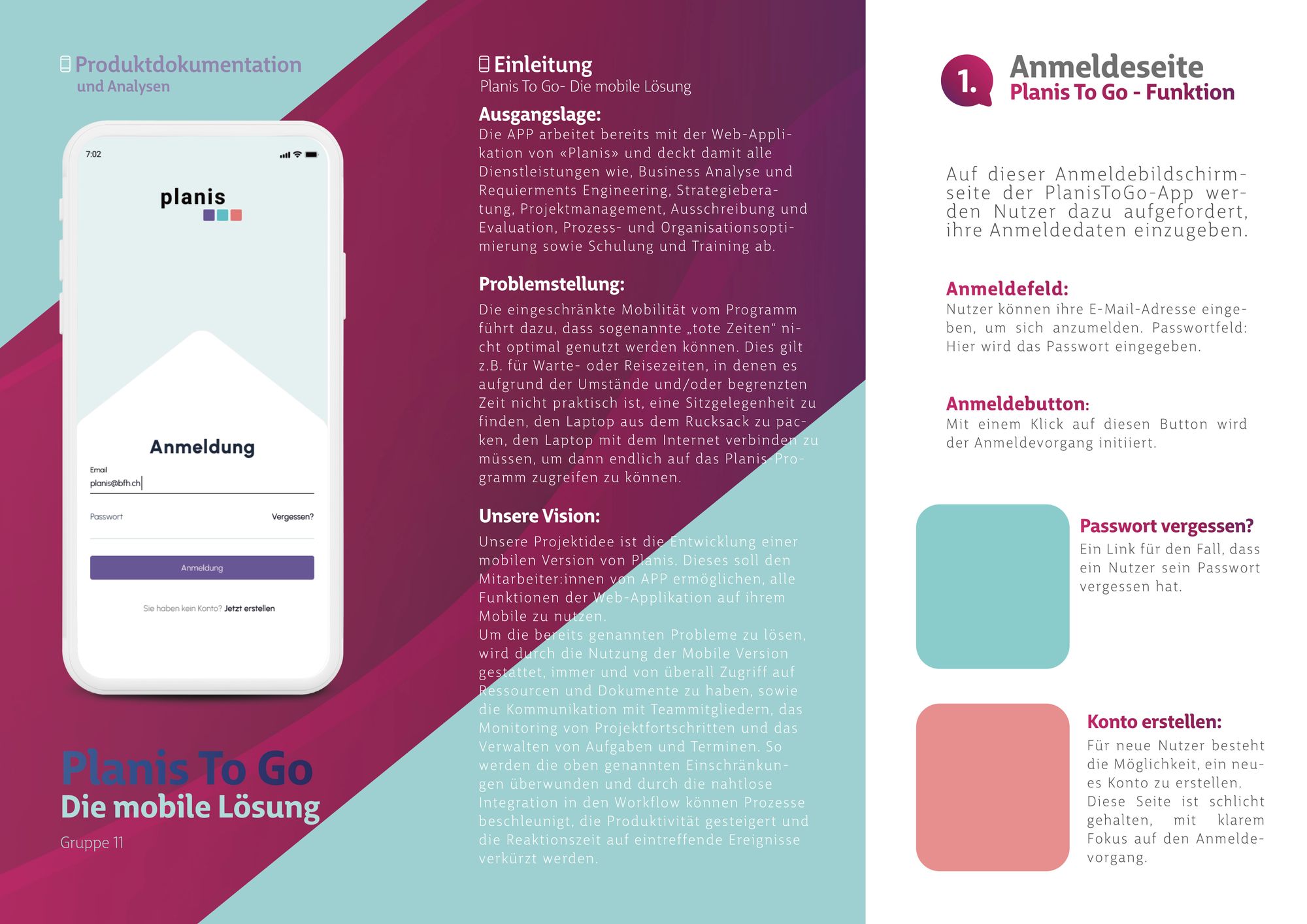
Planis To Go - Die mobile Lösung

Enticklung einer mobilen Unternehmungsberatungs-Applikation
Kontext
Die Unternehmungsberatung APP umfasst heute rund 100 Mitarbeitende mit einem durchschnittlichen Alter von 34 Jahren. Sie wurde ausgezeichnet als «Great Place to Work», was sich durch die Top Work-Life-Balance mit 40 h Woche, 6 Wochen Ferien und der vollständigen Überzeitkompensation widerspiegelt. (Praxispartner APP). Die APP arbeitet bereits mit der Web-Applikation von «Planis» und deckt damit alle Dienstleistungen wie Business Analyse und Requierments Engineering, Strategieberatung, Projektmanagement, Ausschreibung und Evaluation, Prozess- und Organisationsoptimierung sowie Schulung und Training ab. Die Flexibilität, die Arbeitsprozesse von überall zu erledigen, bekommt durch die Möglichkeiten der Digitalisierung eine stets wichtigere Rolle. Diese Flexibilität kann zudem zu einer Förderung der Work-Life-Balance führen.
Ziel
Unsere Projektidee ist die Entwicklung einer mobilen Version von Planis. Dieses soll den Mitarbeiter:innen von APP ermöglichen, alle Funktionen der Web-Applikation auf ihrem Mobile zu nutzen.
Um die bereits genannten Probleme zu lösen, wird durch die Nutzung der Mobile Version gestattet, immer und von überall Zugriff auf Ressourcen und Dokumente zu haben, sowie die Kommunikation mit Teammitgliedern, das Monitoring von Projektfortschritten und das Verwalten von Aufgaben und Terminen. So werden die oben genannten Einschränkungen überwunden und durch die nahtlose Integration in den Workflow können Prozesse beschleunigt, die Produktivität gesteigert und die Reaktionszeit auf eintreffende Ereignisse verkürzt werden. Durch diese Mobile-Applikation wird die User-Experience verbessert, die mangelnde Flexibilität und Mobilität gesteigert und führt zu einem höheren Engagement der Nutzer. Im Hinblick auf existierende Lösungsmöglichkeiten bezogen auf den Begriff „Mobilität“ lag die Lösung auf der Hand. Was ist mobiler als ein Laptop? Tablet, Smartwatch und Mobiltelefon sind allesamt plausible Antworten. Zwischen diesen drei Optionen schien uns das Mobiltelefon die universellste Lösung zu sein. Nicht jeder besitzt ein Tablet, ausserdem sind diese Geräte meist zu gross, um in einer Jackentasche transportiert zu werden. Eine Smartwatch bietet einen Bildschirm von begrenzter Grösse, der für unsere Lösung, die nur eine leicht vereinfachte Version des Planis-Programms unterstützen soll, nicht geeignet wäre. Das Mobiltelefon erwies sich als offensichtlicher Sieger und deckt unserer Meinung nach alle Bedürfnisse der Endnutzer ab.
Methodik
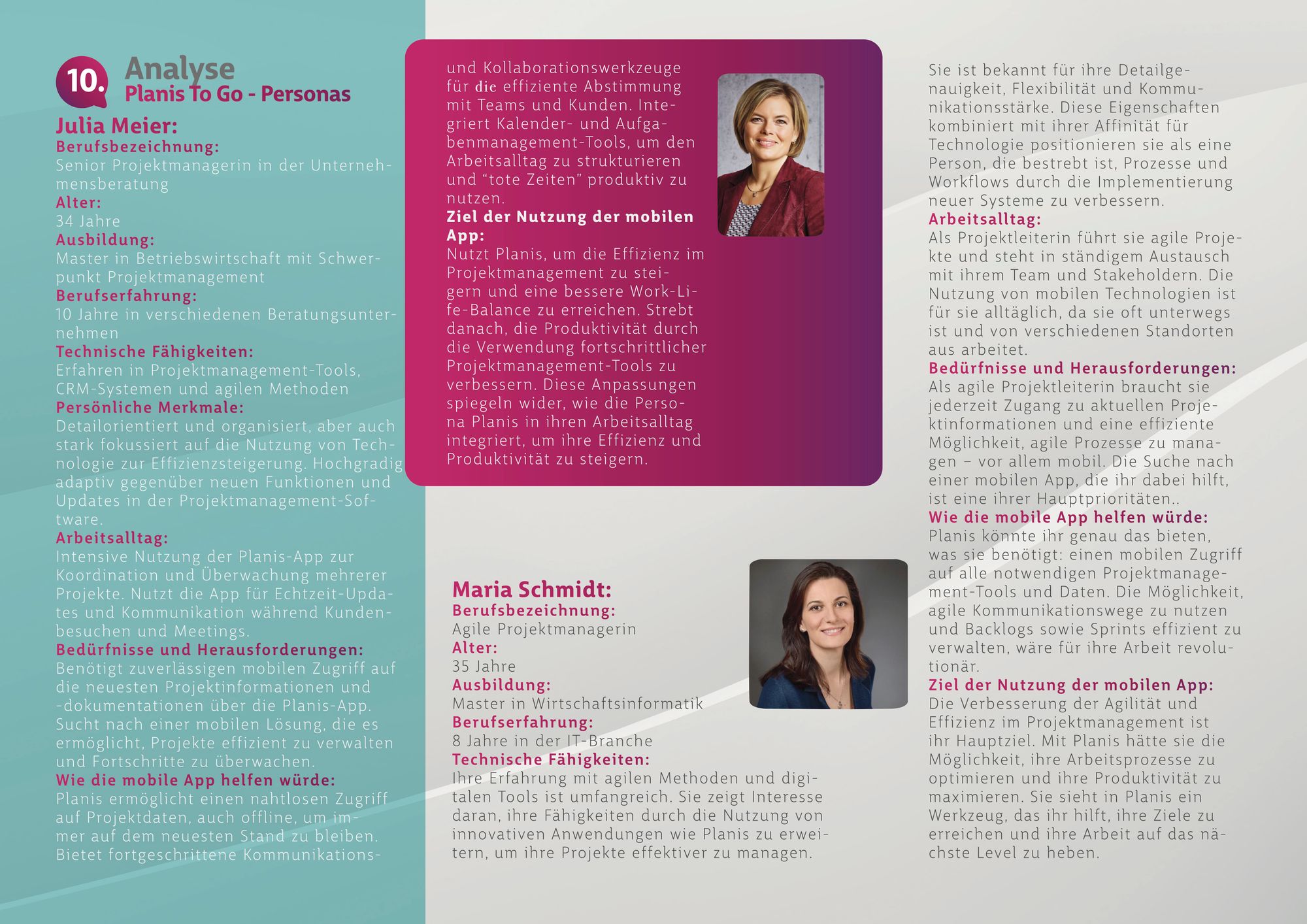
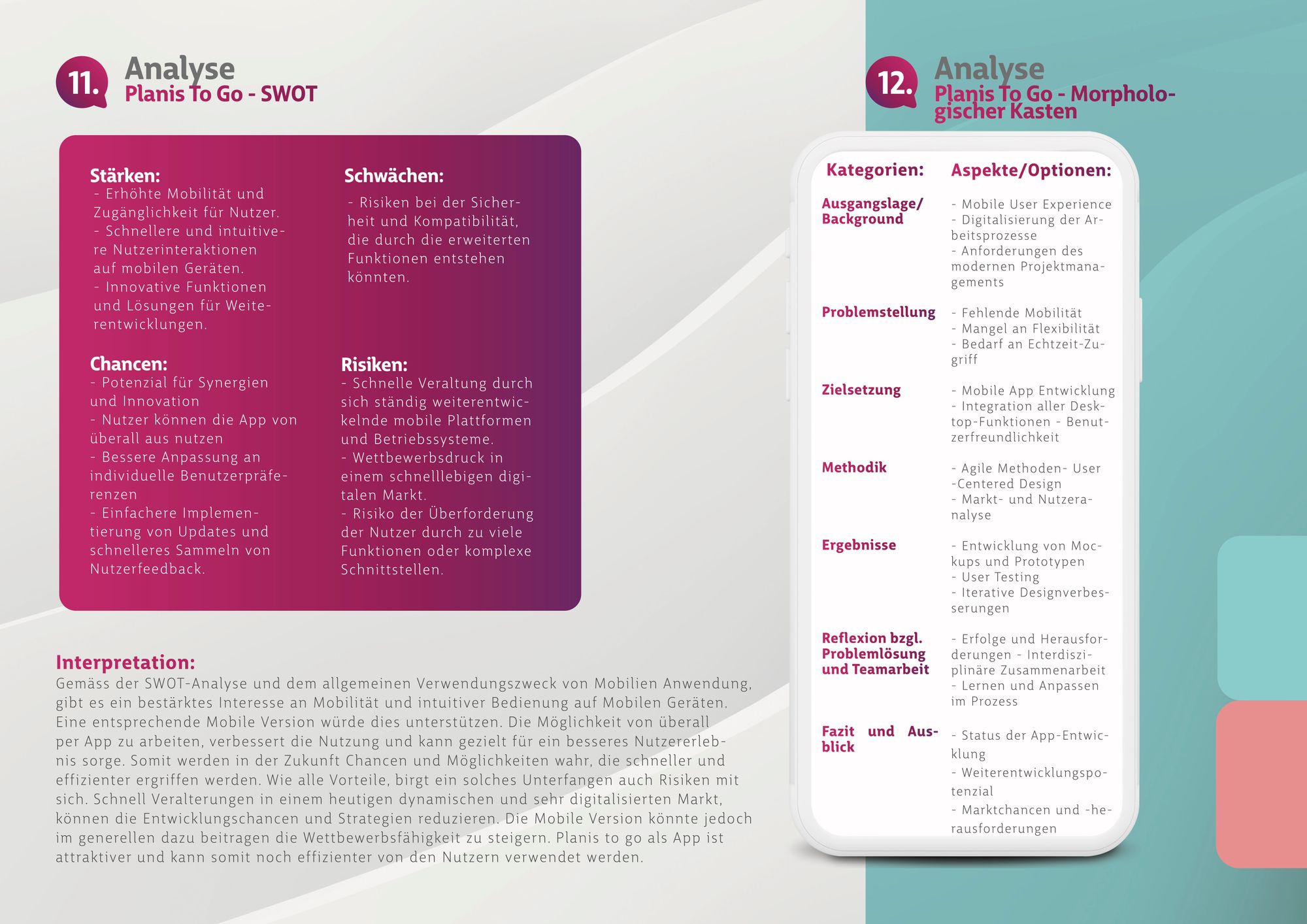
Unser Ansatz für die Entwicklung der mobilen Applikation von Planis beruht auf den Prinzipien des agilen Projektmanagements und User-Centered Designs. Wir begannen mit einer Nutzeranalyse, um die Bedürfnisse und Anforderungen unserer Zielgruppe zu verstehen. Darauf aufbauend führten wir Workshops und Brainstorming-Sessions durch, um Features und Funktionen zu identifizieren, die die mobile App bieten sollte. Auf eine Marktanalyse mussten wir aus Zeitgründen verzichten. Für die Nutzeranalyse haben wir Personas erstellt, um uns in die Lage von potenziellen Endnutzern zu versetzten und die mobile Version mit den entsprechenden Resultaten und Anforderungen auszustatten. Zudem haben wir eine SWOT-Analyse erstellt. Diese sind im Anhang zu finden. Anschliessend haben wir Mockups und Prototypen in Tools wie Figma entwickelt, um die visuelle Gestaltung und Nutzerführung interaktiv zu verfeinern. Diese Prototypen wurden in von uns intern in der Gruppe durchgeführten Benutzertests evaluiert, um das Design weiter anzupassen. Durch dieses Vorgehen wollten wir sicherstellen, dass das Endprodukt benutzerfreundlich und auf die Bedürfnisse der Endnutzer abgestimmt ist. Das Produkt ist im Anhang genauer erläutert.
Ergebnis
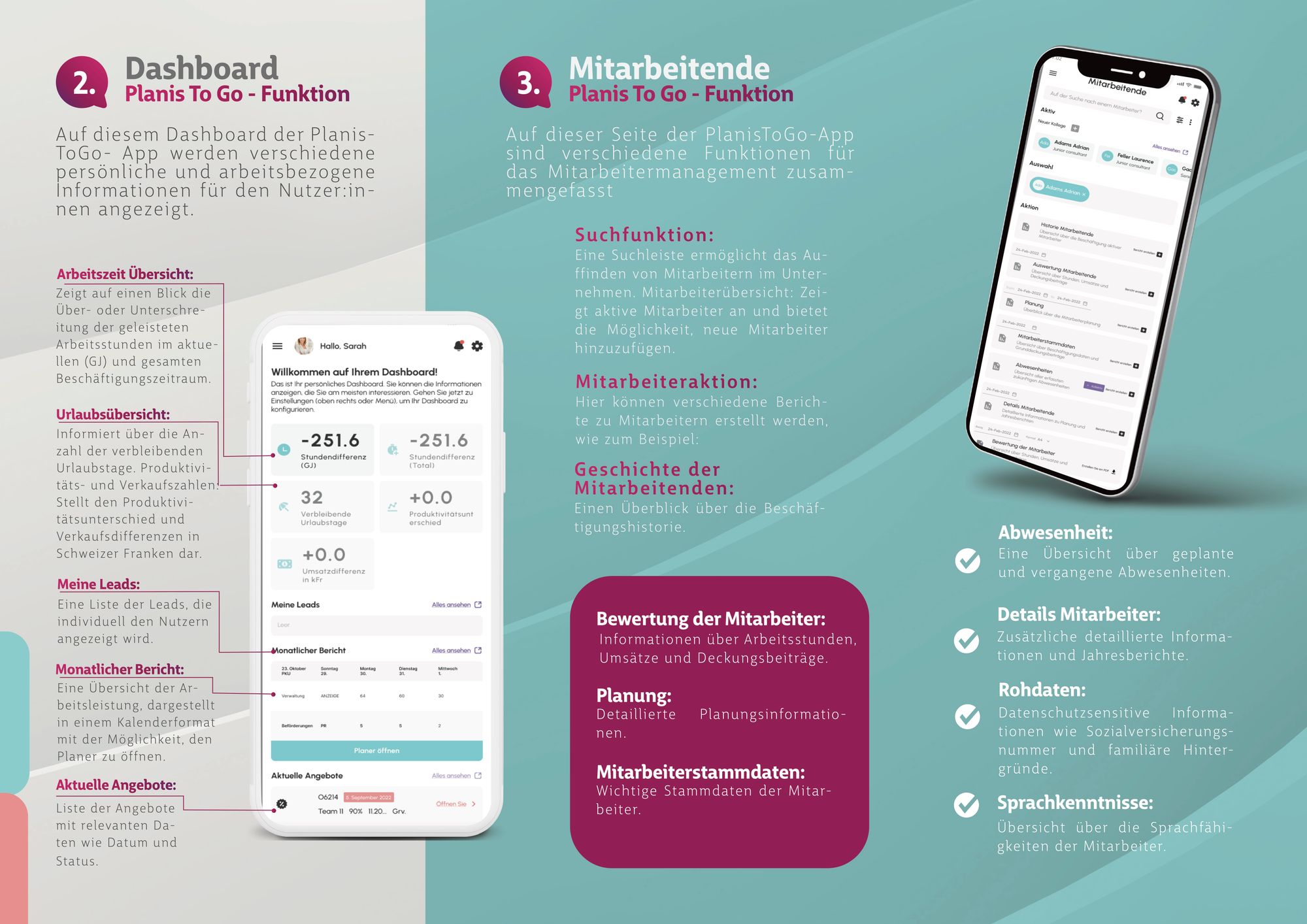
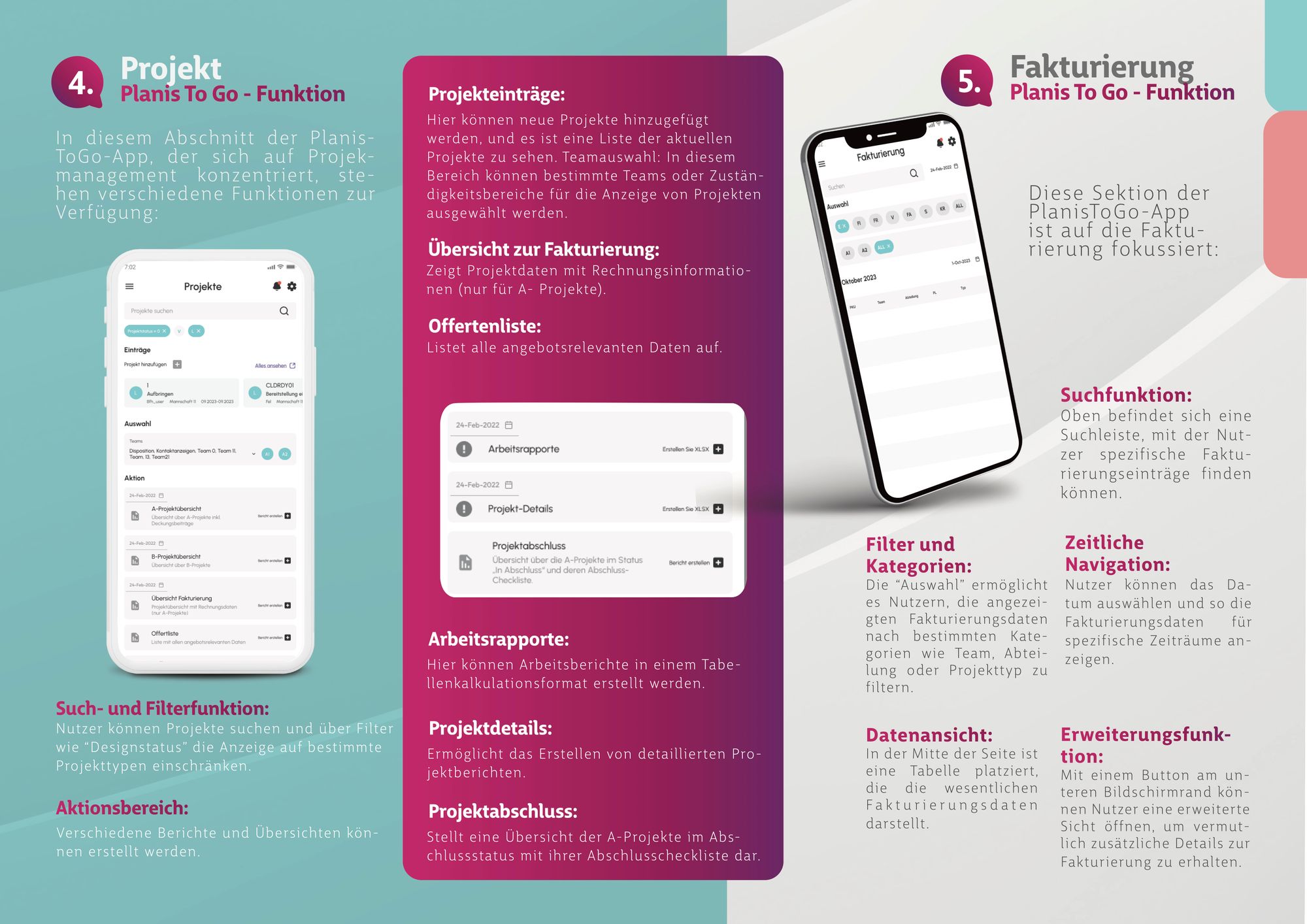
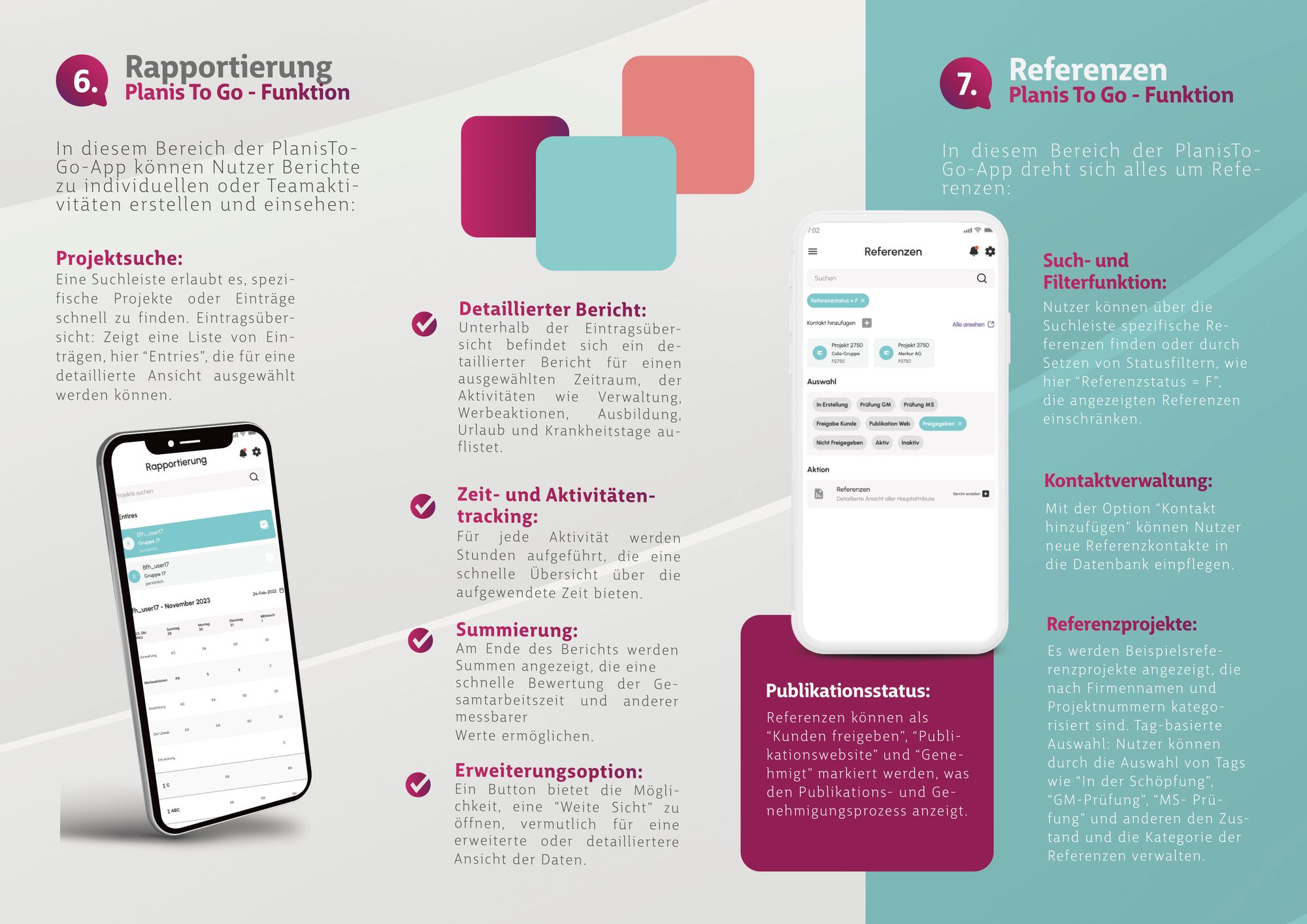
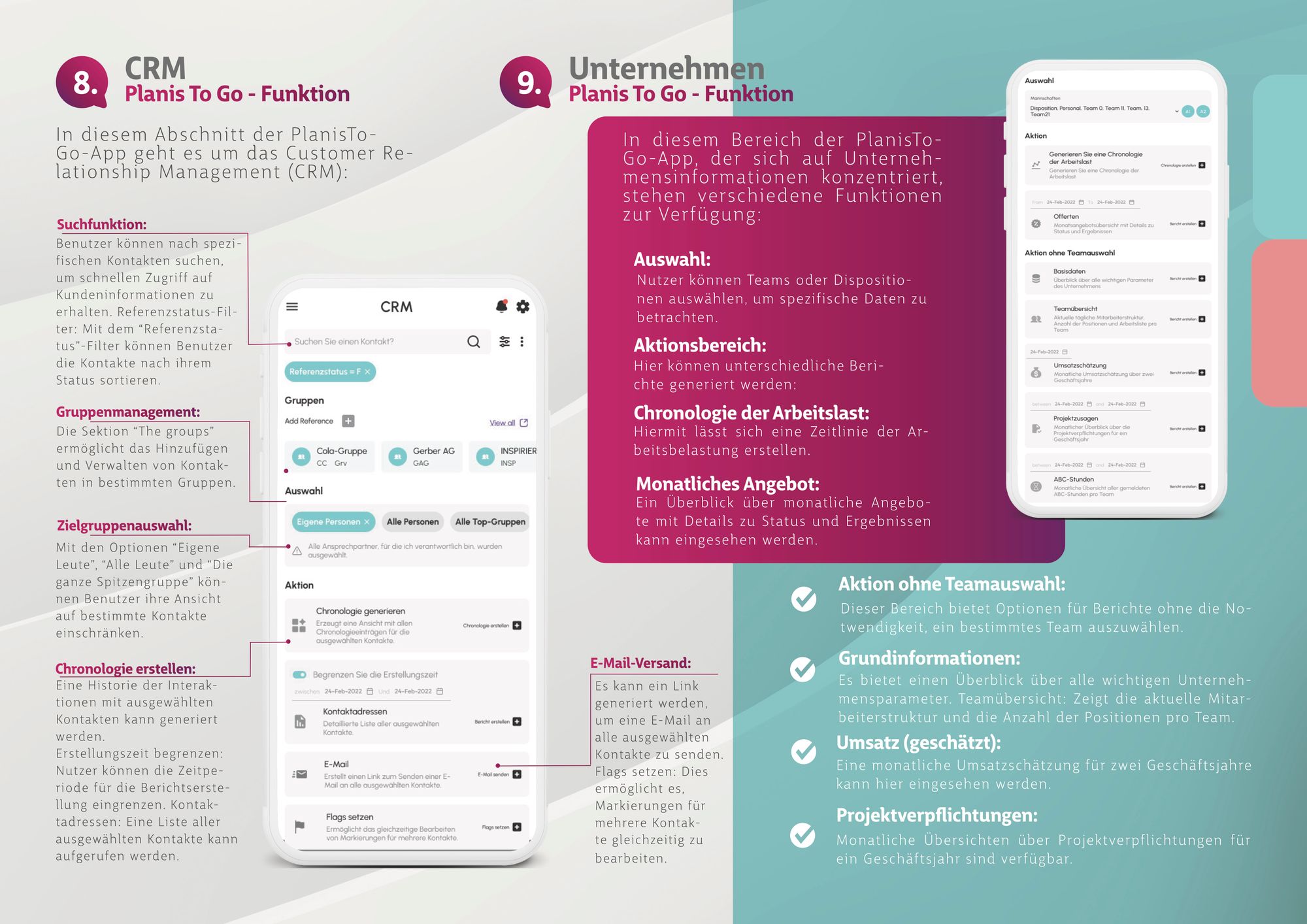
Entwicklung von dynamischen Mockups, welche als visuelle und funktionale Prototypen dienen, um die Nutzungsmöglichkeit und das Design der App aufzuzeigen.
Benutzerorientiertes Design der Mockups mit Hilfe der UX-Prinzipien und Heuristiken haben wir Schnittstellen, gestaltet, die die Bedürfnisse der Nutzer: innen in den Vordergrund stellen.
Design und funktionale Prototypen der Mockups haben wir mit dem Tool Figma entwickelt, um die Benutzererfahrung zu simulieren und zu testen und um uns auf die beste Variante zu fokussieren.
Definieren der Nutzeranforderungen durch die Erstellung von Personas, welche aufzeigen wie die App den Alltag der Mitarbeitenden unterstützen und verbessern kann.
Produktdossier, welches alle Funktionen der Mockups vereinfacht darstellt und erklärt. Diese befindet sich im Anhang.
Produktdokumentation









Video dynamische Mockups

Figma-Link
Projektgruppe 11
Allemann Lea
Bekaj Fidan
Ergüzel Berfin Dilsem
Rexhepi Arianit
